Ya sabemos cómo crear
una ventana, ahora necesitamos contenido, botones, menús, texto, etc. Para
añadir texto podemos hacerlo directamente en el marco pero no sería lo
conveniente ya que el marco es como un soporte para insertarle después
elementos, para añadir texto al marco hay que añadirle como un “folio” que es una lámina o paneles.
Para entenderlo mejor la estructura de un JFrame sería la siguiente:
Esto sería el soporte al cual le vamos a ir añadiendo láminas o paneles para insertar los elementos que queremos que componga el marco.
Estas láminas que se añaden son trasparentes
al usuario sólo es visible los elementos que se han insertado en ella.
¿Cómo crear una lámina?
La clase JPanel es la
encargada de construir láminas donde poder dibujar y escribir. Debemos crear
una clase que herede de JPanel.
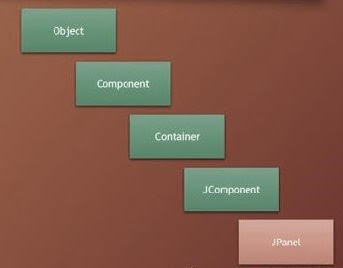
JPanel hereda de las siguientes clases y de muchísimas más, pero las más conocidas son las siguientes:
Para la clase JPanel se
utiliza un método paintComponent(Graphics g) que dibuja los
componentes encima de la lámina.
Lo vemos en una práctica para tenerlo más
claro, creamos una clase con el método main importamos las clases que vamos a
necesitar:
package swing;
import javax.swing.*;
import java.awt.*;
public class
EscribiendoMarco {
public static void main(String[] args) {
// TODO
Auto-generated method stub
}
}
Lo primero que vamos a hacer es crearnos una
clase donde crearemos el marco y su constructor:
class MarcoConTexto
extends JFrame {
public MarcoConTexto()
{
}
}
Dentro del constructor vamos a crear los
métodos que ya hemos visto en apartados anteriores para darle visibilidad,
tamaño, localización, etc.
class MarcoConTexto
extends JFrame {
public MarcoConTexto()
{
setVisible(true);
setSize(600, 450);
setLocation(400, 200);
setTitle("Mi primer texto");
}
}
Creamos ahora en el método main una instancia de la clase MarcoConTexto:
public static void main(String[] args) {
MarcoConTexto mimarco=new
MarcoConTexto();
mimarco.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
También el método setdefaultCloseOperation para
que deje de ejecutarse la aplicación cuando cerramos la ventana. Con esto ya
tendríamos nuestra ventana creada.
El siguiente paso es añadir el panel o
lámina. Nos creamos otra clase que va a heredar de JPanel:
class Lamina extends JPanel {
}
Si vamos a la API de Java para conocer un poco
más sobre esta clase, vemos que tiene una serie de constructores, vamos a coger
los argumentos por defecto.
Tiene una serie de métodos, métodos que
heredan de JComponent… y entre ellos un método llamado Graphics que
nos permite dibujar. Este es el que vamos a utilizar:
class Lamina extends JPanel {
public void
paintComponent(Graphics g) {
g.drawString("Mi
primer texto en lámina", 50, 50);
}
}
Lo que hacemos dentro de este método es
llamar al método drawString al cual le pasamos tres
parámetros, el primero es el texto que queremos que aparezca y luego los
parámetros x e y que es donde va a estar ubicado el texto dentro de la lámina.
También tenemos que añadir para que invoque
el método (ahora no va a hacer nada), pero cuando tengamos una aplicación con
mucho más código es necesario para utilizar todos los métodos que se heredan de
esta clase.
public void
paintComponent(Graphics g) {
super.paintComponent(g);
g.drawString("Mi
primer texto en lámina", 50, 50);
}
Ahora dentro del constructor de la clase MarcoConTexto tenemos que instanciar la
clase lamina:
Lamina milamina=new Lamina();
add(milamina);
Probamos:
4.2 COLOCANDO EL MARCO << >> 4.4.1 Rectángulo






No hay comentarios:
Publicar un comentario