Hola a todos. Vamos a crear un menú en el que añadimos imágenes en los submenús, por ejemplo, si desplegamos un menú de Eclipse vemos que los submenús algunos tienen una pequeña imagen:
Esto es lo que vamos a hacer, utilizamos el
mismo código que el archivo EjemploMenu.java:
package swing;
import java.awt.Font;
import javax.swing.*;
public class EjemploMenu {
public static void main(String[] args) {
MarcoMenu mimarco = new MarcoMenu();
mimarco.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
class MarcoMenu
extends JFrame {
public MarcoMenu(){
setVisible(true);
setBounds(550, 300, 550, 400);
LaminaMenu milamina = new LaminaMenu();
add(milamina);
}
}
class LaminaMenu
extends JPanel {
public LaminaMenu() {
JMenuBar
barra = new JMenuBar();
JMenu archivo = new JMenu("Archivo");
JMenu edicion = new JMenu("Edicion");
JMenu formato = new JMenu("formato");
JMenu opciones = new JMenu("Opciones");
JMenuItem abrir = new JMenuItem("Abrir");
JMenuItem guardar = new JMenuItem("Guardar");
JMenuItem copiar = new JMenuItem("Copiar");
JMenuItem cortar = new JMenuItem("Cortar");
JMenuItem generales = new JMenuItem("Generales");
JMenuItem opcion1 = new JMenuItem("Opcion
1");
JMenuItem opcion2 = new JMenuItem("Opcion
2");
archivo.add(abrir);
archivo.add(guardar);
edicion.add(opciones);
edicion.addSeparator();
edicion.add(copiar);
edicion.add(cortar);
formato.add(generales);
barra.add(archivo);
barra.add(edicion);
barra.add(formato);
opciones.add(opcion1);
opciones.add(opcion2);
add(barra);
}
}
Para incluir imágenes se utiliza la
clase JMenuItem, es la que se utiliza también para añadir los
submenús. Podéis ir a la API de Java para obtener más
información sobre esta clase, ya que esta clase tiene sobrecarga de
constructores el que vamos a utilizar es el segundo constructor:
JMenuItem(String texto, Icon icono)
Las imágenes que podemos insertar pueden ser en formato gif, jpg o png. Yo personalmente voy a utilizar de tipo png, para el uso que se va a dar a la imagen no hace falta que tenga una gran resolución. Estas imágenes las he guardado en la carpeta del proyecto, es decir, tengo un proyecto al que he llamado ComponentesSwing, dentro de este proyecto en la carpeta src he creado un paquete al que he llamado swing, pues aquí es donde he añadido las imágenes, hay gente que también las pone en la carpeta bin pero vamos eso ya cada uno…:
Si queréis utilizar estas imágenes aquí las tenéis, seguramente tendréis que cambiar el tamaño pero vamos que es fácil:
Pues dicho todo esto vamos al código, dentro
del constructor de la lámina donde aparece la siguiente línea de código:
JMenuItem copiar = new JMenuItem("Copiar");
Al utilizar el segundo constructor de la
clase JMenuItem para insertar una imagen hay que pasarle un
segundo parámetro, utilizamos el método ImageIcon y escribimos
la ruta:
JMenuItem copiar = new
JMenuItem("Copiar",
new ImageIcon("src/swing/copiar.png"));
Hacemos lo mismo para el submenú cortar:
JMenuItem cortar = new
JMenuItem("Cortar",
new ImageIcon("src/swing/cortar.png"));
Probamos:
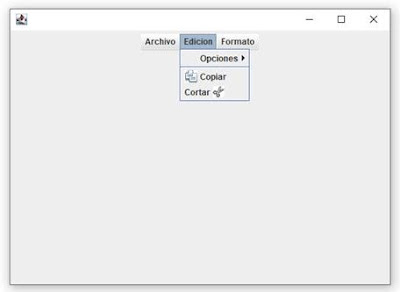
Podemos cambiar la posición de la imagen, en
lugar de que aparezca delante del texto aparezca después, esto se hace con el
método setHorizontalTextPosition, lo vamos a hacer con el submenú
Cortar, justo después del JMenuItem de Cortar añadimos la
siguiente línea de código:
cortar.setHorizontalTextPosition(SwingConstants.LEFT);
Probamos de nuevo:
Esto sería todo en cuanto a los menús con
imágenes, os espero en el próximo. Hasta pronto!
7.10 CREACIÓN DE UN PROCESADOR DE TEXTOS
<< >> 7.12 MENÚ CON CHECKBOX






No hay comentarios:
Publicar un comentario